Re:design anitokyo. tv - о том, как открыть новый мир
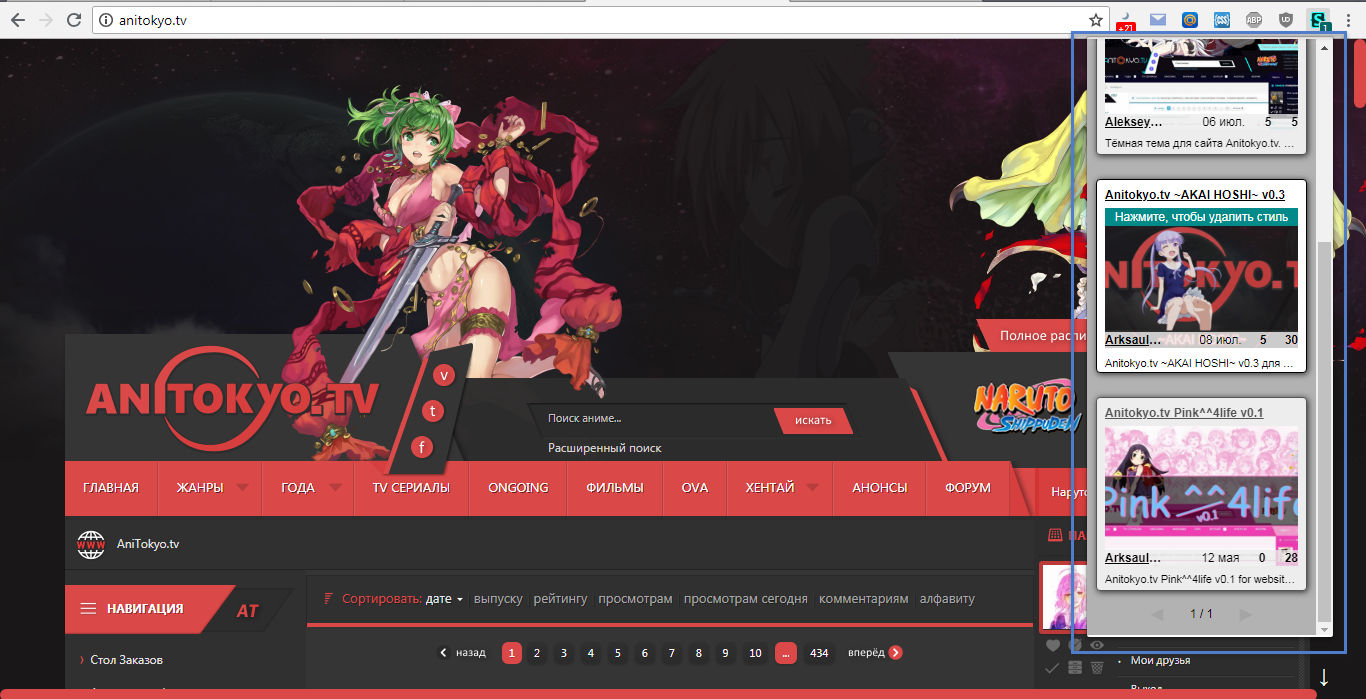
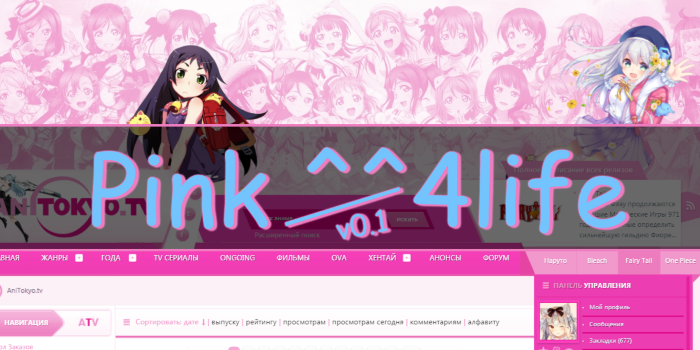
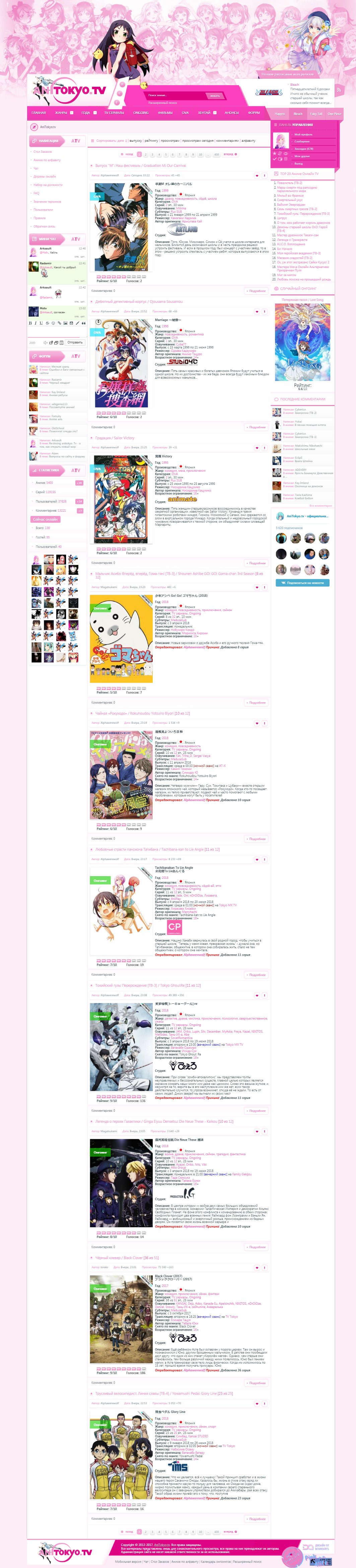
О том, как открыть новый мир. Новые стили для сайта Anitokyo. Пользуемся созданными и создаём свои.
-
—————————— Редизы ——————————______________________________
________________________
P.S. О всех найденных багах, прошу писать в этой теме.
На этом всё. Удачки, пупсики Сообщение отредактировал Alphawerewolf_〆( ̄ー ̄ ) 2 ноября 2018 - 02:01
Сообщение отредактировал Alphawerewolf_〆( ̄ー ̄ ) 2 ноября 2018 - 02:01а сейчас, поведай мне о пустоте своих мыслей
12 мая 2018 - 16:06 / #1 -
Arksault,
У меня это не работает, а что по минусам
-основные свойства менять можно - и ладно
-в дебри с анимацией я еще пока не лез
-IE до сих пор жив 0_о14 января 2019 - 19:29 / #136 -
OldSchool, пока жива windows 7/8 он будет жить)) от него многое зависит. если хочешь проверить, удали его из ОС))) и посмотри что будеть
его могут конечно и вырезать, сейчас же там edge, зачем два браузера? в скором времени -скорее всего так и будет. наверно после того, как закончится поддержка w7 и w8 мб других версий. edge же только в w10...-в дебри с анимацией я еще пока не лезесть щикосный плагин js + svg, там такие можно чудеса творить.. но для редиза это слишком и html нужен.
код css прибавит в весе, но это не так страшно. с png можно было залить всё в одну картинку(или почти всё) ты же видел, background-position + background-images. просто всё расставить по своим позициям. это уменьшит количество http/s запросов.
но смысла в этом мало, попробуй тогда svg в background-images.
странно, что не работает, всё должно работать. на своём сайте применил анимацию, в FF всё работает, конечно не так, как в chrome, но потом подправлю -это мелочь.а сейчас, поведай мне о пустоте своих мыслей
14 января 2019 - 19:47 / #137 -
Arksault,
С background-position другой эффект получается, наводишь и видишь как картинка перелистывается из-за transition
Arksault,
Или ты про то чтобы объединить все картинки в общую, а дальше по отдельности распределять background-position?Сообщение отредактировал OldSchool 14 января 2019 - 20:0914 января 2019 - 19:58 / #138 -
OldSchool, попробуй
вместо1s ease-in-out
и чтобы в классеbackground 1s;body .comm-plus {background: url("Картинка с серым цветом");transition: background .4s;}
ничего, кроме изображения не было. не факт что сработает
вот.а сейчас, поведай мне о пустоте своих мыслей
14 января 2019 - 20:08 / #139 -
Arksault,
Все так же14 января 2019 - 20:16 / #140 -
OldSchool, ну между тем, чтобы городить связки, заюзай svg)))
а сейчас, поведай мне о пустоте своих мыслей
14 января 2019 - 20:23 / #141
Статистика форума, пользователей онлайн: 215 (за последние 20 минут)
TRST2390, DeadPixel, vovkras, Хронус, mrfreezei, SANYA 1, applick, Satomi, lag.85, Elmir Ashyrbekov, Grademir, Danil5924, OLaNa, Michalek, maximcw32, STRANNIK88, apoctel, F1NLaN, Ontary, _DaNi_, Rachel_A, Mikcer, s3000, Dreidon, GRVVV, Учиха Саске, wsaedq, INDEX, ETTILOVER, ToKs, M-new, Alexeevich, AdamFrost, K1RA_2, DanzerEx, Алан Вайлд, Коля Тельминов, Makovka1998, host157, Erhalo, Nik_ki4, antosha00, зрядно поношенный нуб, golllorok, Badboy597, Dima175, 4in4in, GpeLLIHuK, dginni80, lollikbolik, DEFECT, Max2, ZGoodByeZ, Dastan1938, Bomb, Khffbn, Swat99, Еврей, Ion_St, Genom102, animezero, akasiya, Necron_91, Villayet, wermilion, Daniil1111, Arturelka, Gary, Павел Лузгин, Стас92, Elk, Льоша Иваницький, Mefisto87, Azal, Prince_Clark, ross155, Странник66, user837, hentai lovers, Кукуруза, Mirello, Samael009, Денис Захаров, popal123, Gresh, Rominiys, Miguel Garcia, Alekxandr, Subatom, Dalion, Ribron, Grandit, lesnik132, RidleyScott, Azer003, 很 帅帅帅, Johan Smith, celcel, Fabpddd2, Narrath, Usalereschmen, Diznef, Green333, Andrusa Baltatescu, sumerme, Safuro, monkeyd139, Ильхам, xxxTRITONxxx, Marvellord, Besopus, Tohatan, 4i4mopokin, ghtyrjfr, dlytebi, Matar, RAPTOR211, Ростислав Семенчук, dkalex, Oleg Filimonov, QERRORP, vamone, Неймс, Dmytro Krasnoshchokyi, Linkort007, revansh, bogdan6969, P_WoW1000, Viktor_29, kjahsdajsd, Metamorph, Warlord90, Hentai4ik, Beesee, Andreya, Kirill883, filius023, Mr.Grey, Aytimov, PRX, TJmaxzt, trjartjr, Sancho, zxcvb12345, ghasseye, quise1622, Neverbeast, Mrdevil652, Felkrab, YuriZXC, qq123456, Ora, makoto, Valek, Contraler, zerone2145, Kurama1, kekesqwe, doominator, Karsus, Sagot88, Aboba70, sussypekora, zbs13, Giovanni1, Nindzago, Adam01, TangAsura, Georgio, KolorBlind, exarkh, Tremos, Maks djmill, ASDF123, Aleksey Malyuk, Danji20, tiigr, Тиран001, DAZZE, SaschaMoroz, Пушок, Макс Чесноков, pegasus2010, wscc, aleks121, Kaisar, NptVln, Askqd, rUMchadsky, jo jopa, kayril, Крим, MonckeyDL, Стас Гурин, Tolib28, Zero kubik, John Tokson, Helly, -YOLO-, Anatoly Prisyazhenko, 123_3, Гендальфпрайм, Hootwin, ДартАньЯнъ, Snoop, Escanor, asdfcc, Zgzzg, Xentai228, Мара, XEternalYouthGamesX, Master777, Роман Блесков, Hamaroyam, Farcop
Администраторы | Модераторы | Релизеры | Анимешники | Премиум
- Создано тем
- 246
- Всего сообщений
- 15357
- Пользователей
- 130749
- Новый участник
- Dies
Powered by Bullet Energy Forum